Ha szeretnél olyasmi modult középre, mint amilyen most nekem van, akkor nem kell mást tenned, mint készítened egy modulalapot ehhez hasonlóan. Csak értelemszerűnek ennek szélesebbnek kell lennie.
Fogd a fejléc részét és illeszd be az url címét a css kódod td.modtitle nevű részébe így:
background: url(képed url címe);
(Figyelj arra, hogy csak egyféle background legyen beállítva!)
Ha beilleszted észre fogod venni, hogy csak egy kis részét mutatja belőle, ez pedig azért van, mert nincs beállítva a modulfejléced magassága. De honnan tudhatjuk, mekkora az és hogyan oszlik el?
Ehhez szükséged lesz a padding-top és a padding-bottom parancsra. A top a felső résztől való eltávolodást, a bottom pedig az alsó résztől való eltávolodást jelenti. Ám nem elég pontosan elfelezni, hiszen az a dobozka, amibe a szöveg kerül majd kizárt, hogy pont középre essen.
Én ehhez mindig a Microsoft Office Picture Managert hívom segítségül. Photoshopban is van vonalzó, de az tévedhet pár pixelt. Sajna ezt a programot csak akkor tudod használni, ha telepítve van a gépedre a Microsoft Office csomag, de mivel a gépek 80% rendelkezik ezzel, így ezt a módszert fogom megmutatni.
Kattints a képre kétszer, vagy ha nem az jelenik meg, akkor jobb klikk -> társítás és válaszd ki. Ha ez meg volt, akkor menj fent a kép -> levágás fülre.
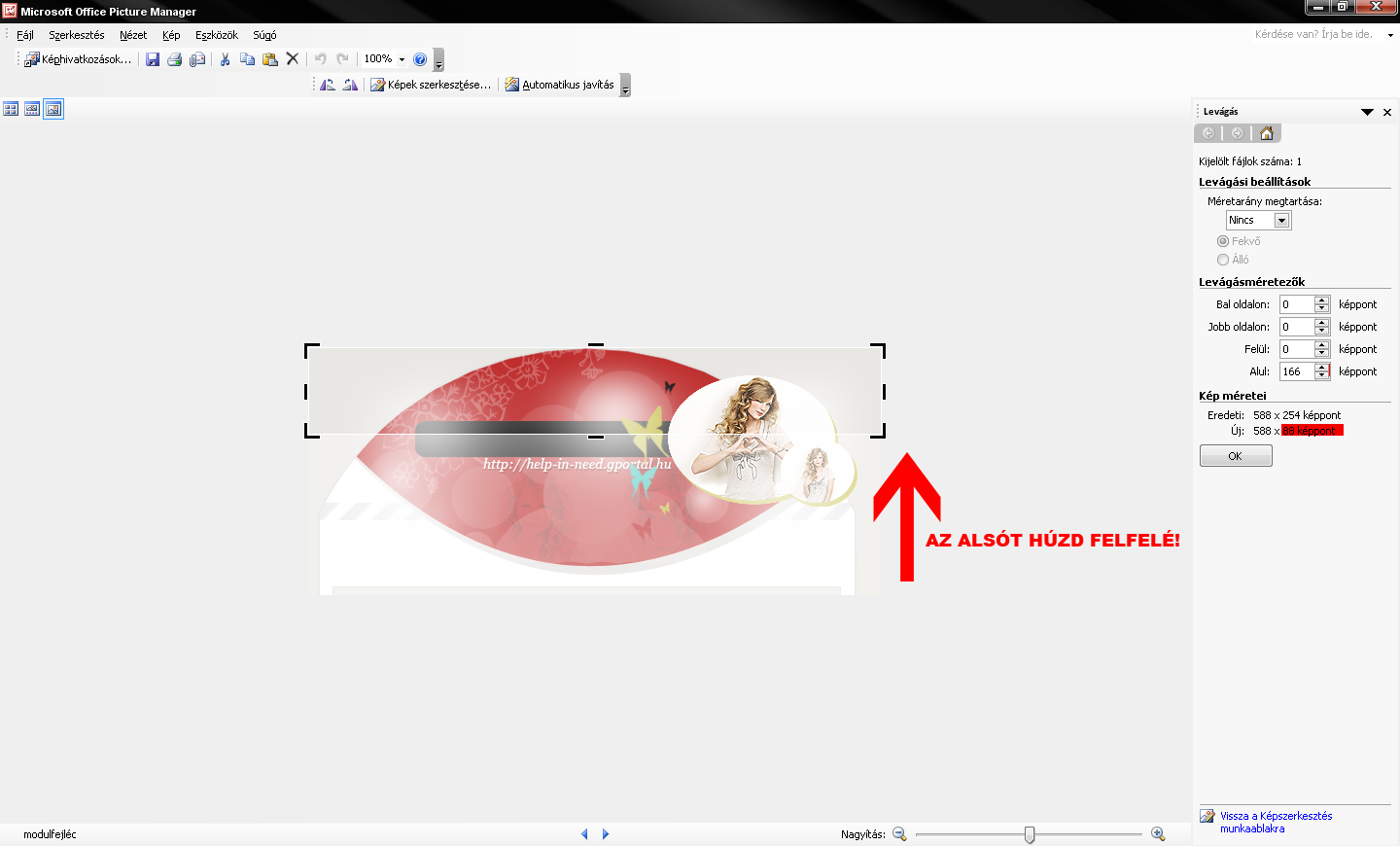
Ahhoz, hogy megtudd a top számot, így kell lehúznod és a bekarikázott rész jelzi, hogy hány pixel lesz:

Tehát akkor 88px lesz
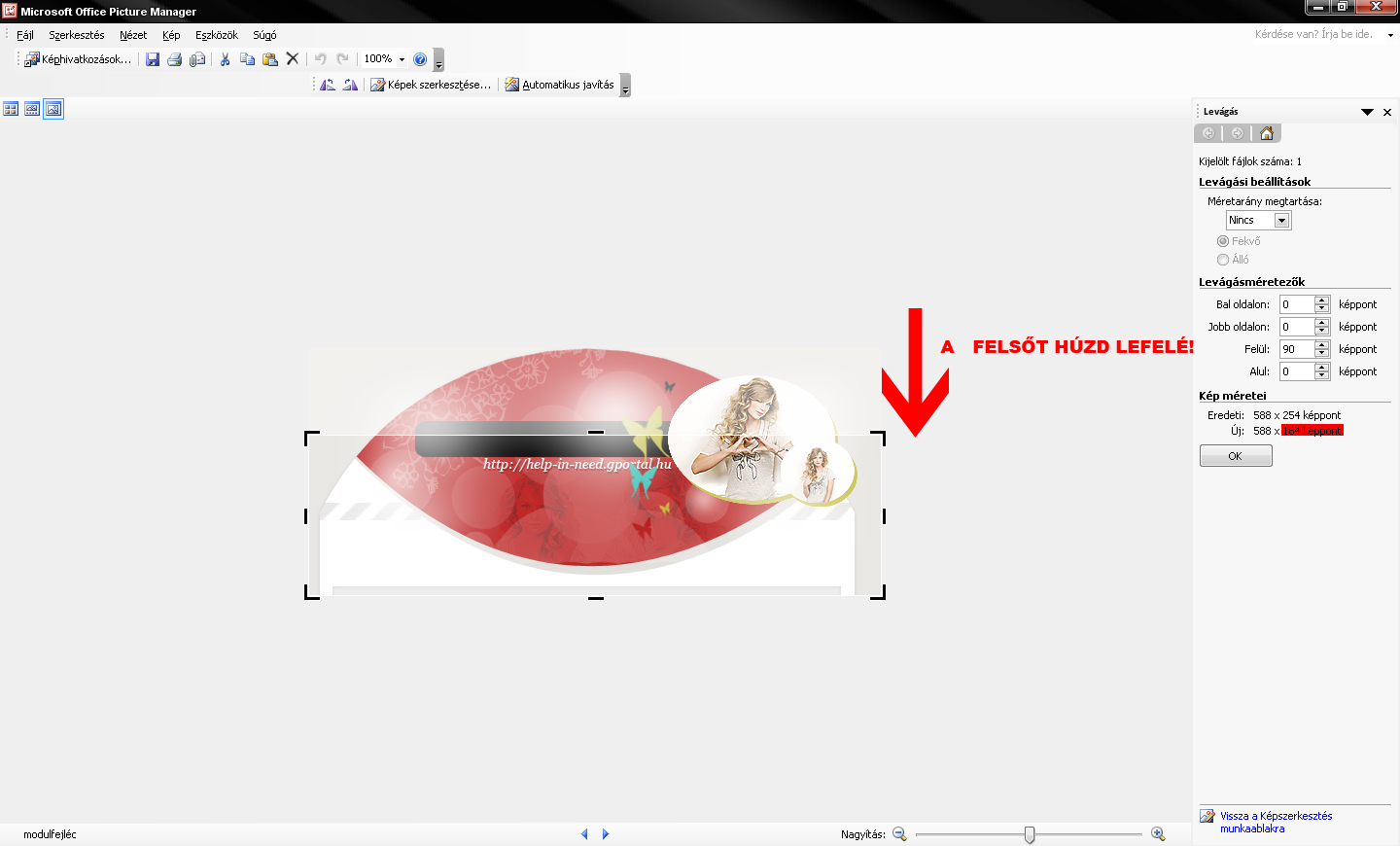
Ahhoz, hogy megtudd a bottom számot, így kell csinálnod:

Itt pedig 164px lesz
A számokat pedig így kell beírnod a td.modtitle részbe:
padding-top: 88px;
padding-bottom: 164px;
Természetesen ezt lehet, hogy később még alakítani kell, hiszen azon is múlik, mekkora méretűnek akarod a betűket, mivel az széthúzhatja, vagy nem nézhet ki jól. Ilyenkor rugalmasnak kell lenni és játszani kell a számokkal. Bevallom, én nem nagyon szoktam lemérni a számokat, hanem sacperkábé beírok valamit és utána alakítom, mert sosem vagyok biztos, hány pt méretű betűket akarok. :)
| 
